New Website Using Divi Theme
You may have noticed by now that I have been dabbling with a new website the last few days. Let's go ahead and take a brief moment to reflect on the wonderful journey that is web shenanigans.
This is my journey.
I remember when it was literally a page that had terrible buttons and a sign up sheet for anyone who wanted me to make a drawing for them. ( I was somewhere around 14 when I made that page ) back when it was called ZukoDesign.com.
Then, it turned into a wordpress page and that worked pretty well for awhile. I had paypal integration so that people could buy zPipemaker which I could use to track how many people bought it, add them to a newsletter for zPipemaker (if they wanted to) so they could receive updates, and even see how many people downloaded the free version. That was pretty nice, but this was during the dark ages of wordpress. I constantly had to update it and it was hell to try and even think about manipulating things to look the way I wanted it to.
**** it! Lets use Adobe MUSE!
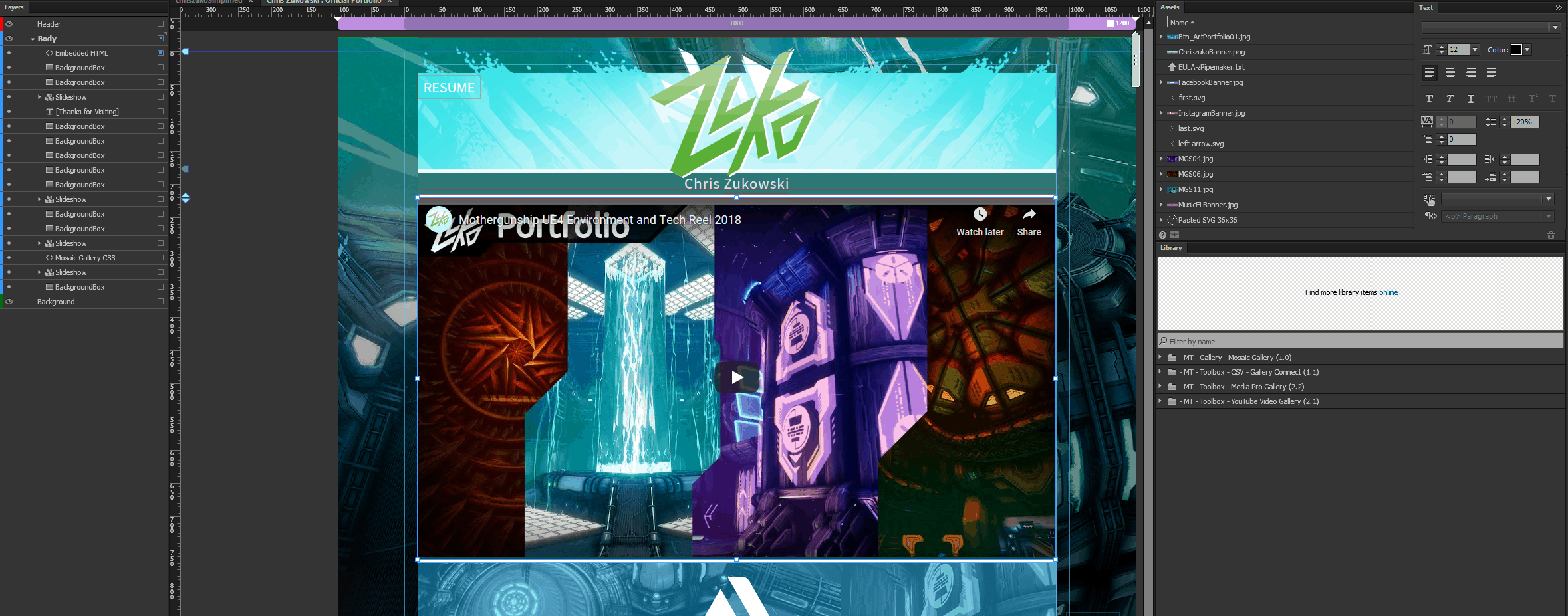
One day, to my surprise, my site stopped working. So I said **** it and moved on to trying something else. This led me to Adobe MUSE. Now MUSE is pretty fantastic, but it's not real-time and it also is heavily built on modules that you have to pay for to get way better looking stuff. EVEN THEN... it still had some seriously annoying bugs with simple things like light-box and no community that knows how to solve em. ALSO, you have to manually tell it how to look on mobile devices which is just a whole extra PAIN! So essentially, that led me down the path to "OK EVERYTHING EXTERNALLY HOSTED!"
This Idea led me to basically have a 2 page website. A landing page and a page for zPipemaker and that was it. However, I really want to start documenting things as I go with all of these exploratory and self growth side-projects. I have tons of little tips I find here and there for many different things. Now I wanted the wordpress experience back but with the adobe muse visual editing experience. That doesn't really exist.

WAIT YES IT DOES!
Apparently people have been working really hard to get visual editing to work in wordpress. So one quick google search for "Best wordpress themes 2019" got me to eventually land on ELEGENT THEMES DIVI THEME. This amazing advancement in web technology is empowering me to DITCH MUSE and get a real-time online visual editor that doesn't suck. It honestly has so many features and a broad enough community that just about any problem I am likely to encounter is solved by someone out there. Whew. I still have a few things I would like to do, but the biggest thing so far is I have had to make a few changes to the CSS in order to fix a couple random bugs with the header.
CSS for Header Fixes And Media Gallery Fixes
/*---- Header Texture ----*/#main-header {background-size: initial !important;background-repeat: repeat !important;background-image: url(https://chriszuko.com/wp-content/uploads/2019/04/Header.jpg) !important;}/*---- Divi Media Gallery ----*/.et_pb_gutters3 .et_pb_column_4_4 .et_pb_grid_item {width: 24.2%;margin: 0 1% 1% 0;}@media all and (max-width:980px) {.et_pb_column .et_pb_grid_item:nth-child(n) {width: 50% !important;margin: 0 1% 1% 0 !important;}}@media all and (max-width:767px) {.et_pb_column .et_pb_grid_item:nth-child(n) {width: 49%!important;margin: 0 1% 1% 0!important;}}/*---- Divi Jumping Header Fix ----*/@media screen and (min-width: 981px) {#page-container {top: 80px !important;padding-top: 80px !important;margin-top: 0px !important;}}
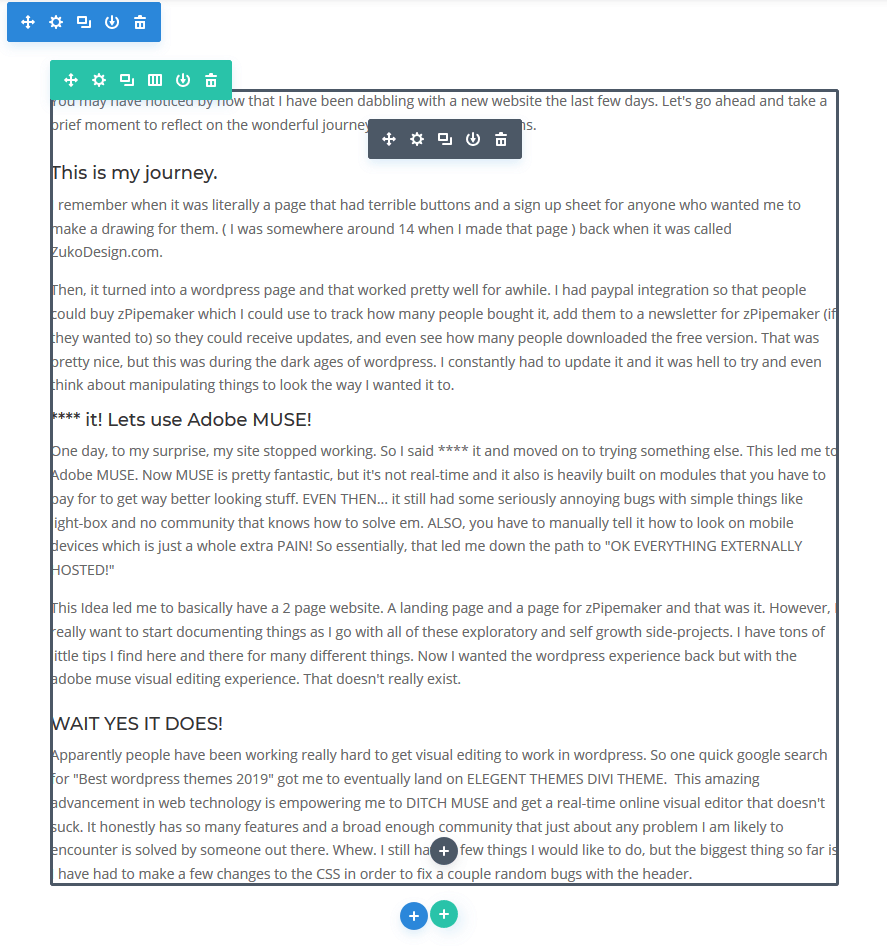
What the Divi Builder Looks like

So What Now?
I am going to try and actually post things on a regular basis. It all comes down to how much I really enjoy this or not. I've found that if I have to fight the interface then i won't want to do it. My hope is to be able to create pages that are actually good looking and informative! SO ... HERE GOES NOTHING! Have a great day :)
